The main concept for this app was for user to have a friend within their device to help them be reminded of tasks they need to be done. To research further, I first created two user personas after interviewing individuals, landing in representing a student struggling to remember and a working adult who tends to overwork and needs breaks. Next, I created a flow chart to get an idea on how would the user interact with the app and what screens to add. Finally, I created a base wireframes with about 25 screens to sketch out an idea on how to input each element.
User Persona 1
User Persona 2
User Flow Chart
Low-Fidelity Wireframes
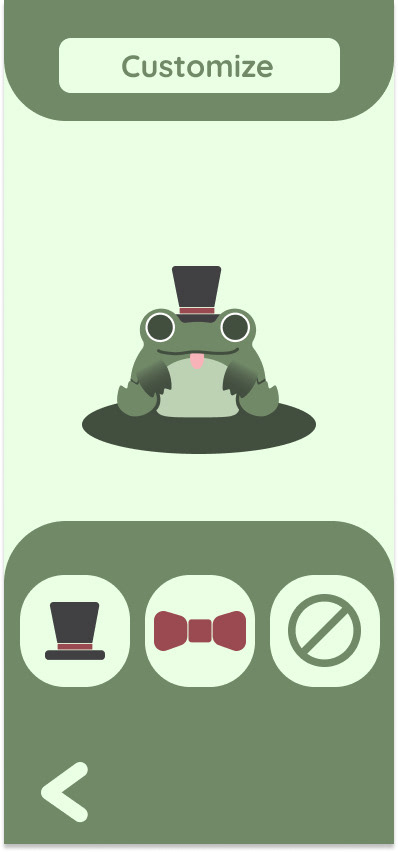
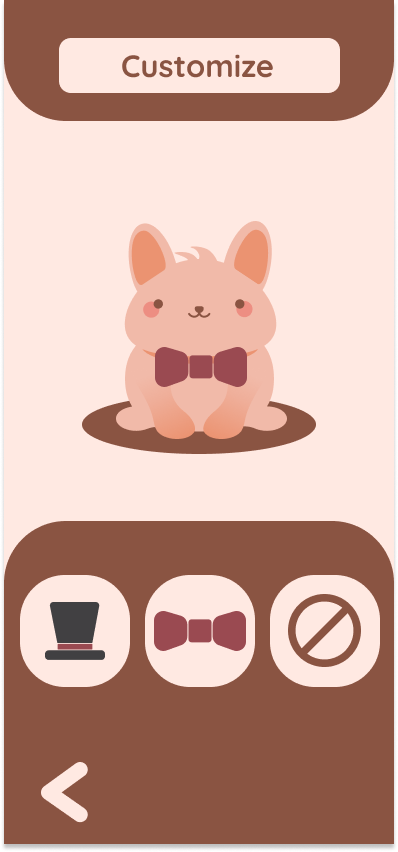
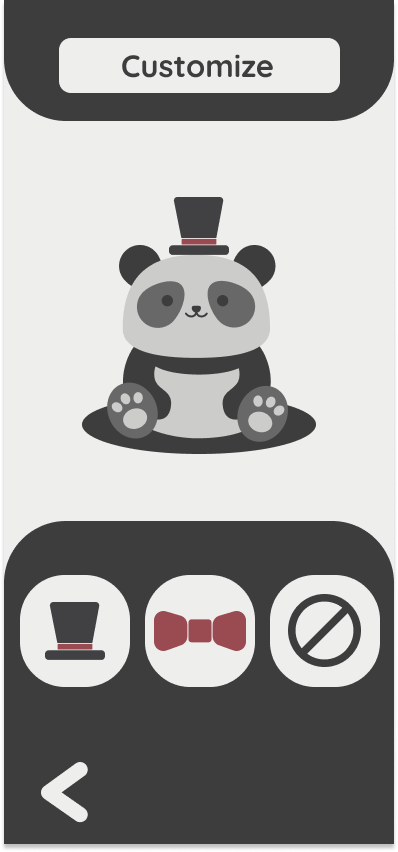
After researching, I started branding the app. The goal was for the colors to be pleasing to the eyes, going for a muted and pastel-like color palette. For the animal friends, I did not want to do animals such as dogs and cats since a lot of apps utilize those the most. I spoke to a few people and decided to go with a frog, rabbit, and panda.
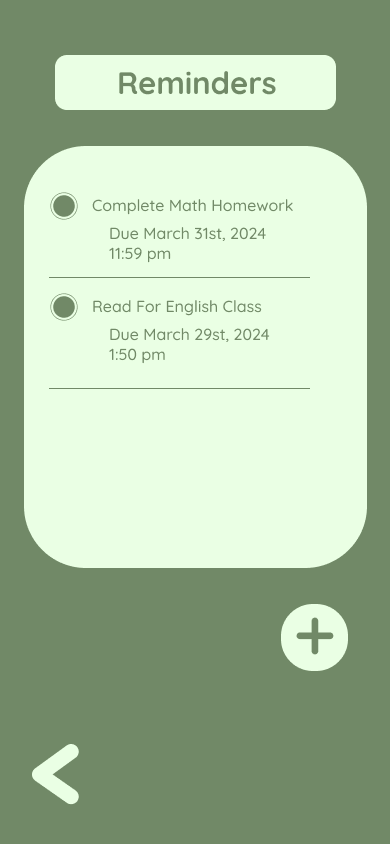
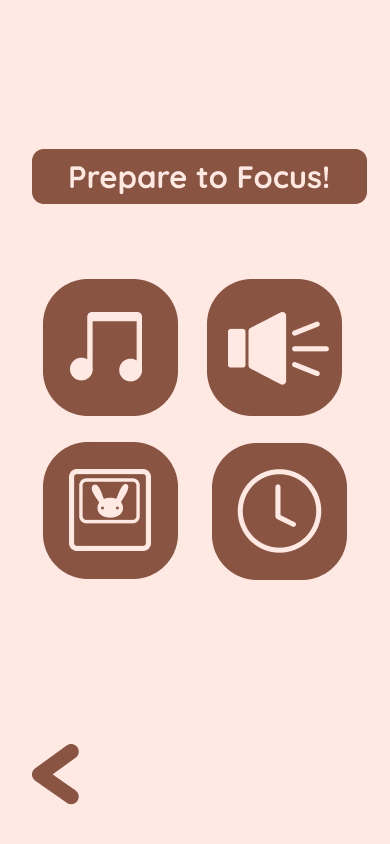
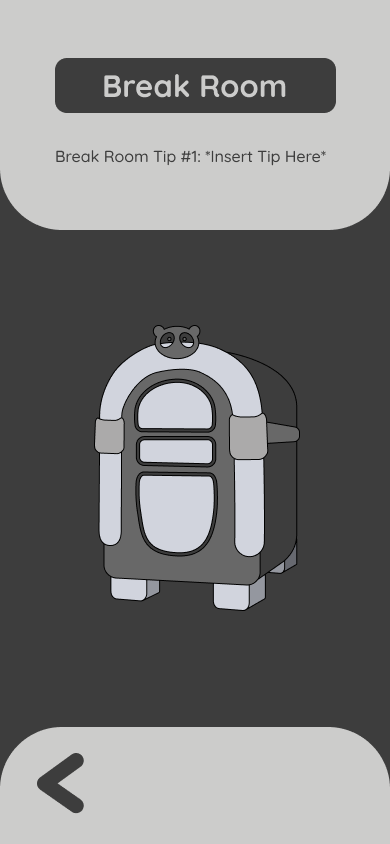
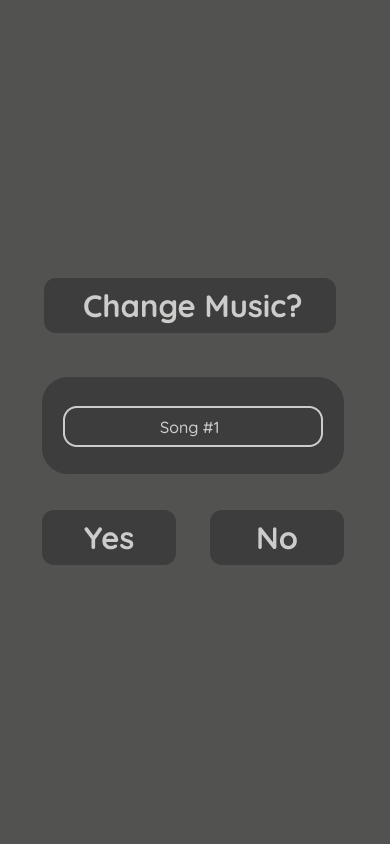
For the overall layout and design of the app, I wanted to keep it simple so users are not overwhelmed and confused when opening the app. Based on which animal companion the user chooses, the background and elements' color palette will change.









Scan QR Code to Try App Prototype on Figma
In continuation of the exploration of UX/UI field, I created an advertisement for the app. I wanted to make sure to include information about the app so when individuals are introduced, they are not confused when downloading the Reminder Companion app. Along with descriptions about the app’s features, I wanted to give a playful theme to the video to avoid a serious and more calming and happy tone.